dreamworlds
dreamworlds is the working title of a project of mine that i've been chipping away at for a while: a database/wiki of all my characters, including information about their worlds and full galleries for them all. think toyhouse, but completely personalized. eventually, it will be a subdomain of this site, although not hosted on neocities because it uses php and mysql. that's right. i'm learning mysql for this. whoo boy.
this page will document my progress as i learn and code and probably make many mistakes in my journey. mostly to prove that i haven't just stopped doing website stuff, because this has taken up a lot of my coding-brain and i haven't been able to work on neocities for a while oops. but hopefully it's entertaining too?
the big to-do list
- headers for dreamworlds itself, universe zero, mirrorverse, and [secret project redacted]
- badge icons, lots of them
- css for content warning box
- image upload script so i don't have to touch the big scary database directly
- character creation script/page maybe?
- transfer everyone's info from toyhouse (this will probably come last)
- organize and then upload everyone's art (this will come very last)
early september
i've been working on and off for the past few days. i revamped the gallery template, allowing me to specify on a character's page which sections will display. this way the main galleries, reference images, and sketches can display in custom orders, or not display at all depending on the characters.
worked out some bugs in the way folders are displayed. i still haven't converted everything from the raw html i was testing with to php. i still want an efficient way to have character folders. i'm thinking about having a database listing the name of each folder and the parent folder it belongs to. shrugs?
i'm also considering adding more tables to the database, in addition to folders. currently the only tables are for characters and images. doin' a real big think. first week of classes has melted my brain. augh.
july 25th
i have been coding css. for five hours. but it's all been worth it! bam!

i'm genuinely so proud of this. i not only created a whole new layout, but i finally added variables so i can very easily create themes, including changing the header image, just by modifying the :root styling. also mobile formatting that lists the header/breadcrumb, then sidebar, then main content, which was an Adventure to figure out.
there's no footer anymore either. on mobile, the "back to top" link disappears from the sidebar and the footer becomes visible.
ignore the fact that the badges are just little james icons. this is all being done offline and i was too lazy to copy over the actual badge icons.
galleries now look like this:

changed descriptions to only appear on hover, because it looks neater that way. still unsure what i want the sidebar of the gallery to have. i put art stats there as a placeholder, but besides the number of pieces i dunno what else i could list.
maybe a list of links to other characters they're drawn frequently with? because even though multiple characters can be "tagged" in a single image, i don't really want to list every person visible in every image on gallery pages.
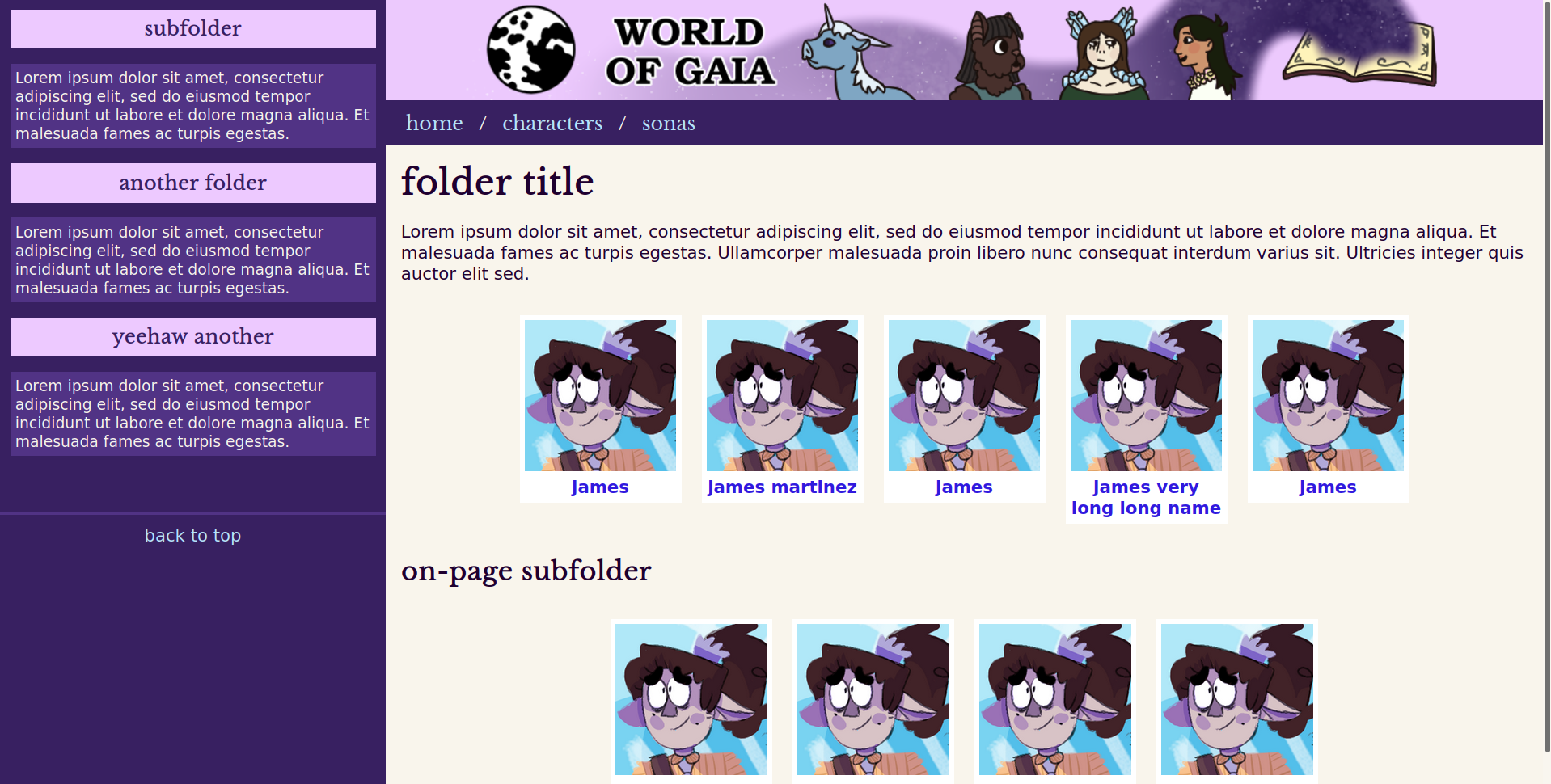
and finally, folder pages:

i played around a lot with this layout, particularly where the links to subfolders would go, but i settled on this and i really like it. shoutout to my favorite character, "james very long long name."
i did test out themes for different worlds, but i'll hold off showing those until i have header images so everything matches perfectly!
late june to late july
no specific dates for this because it was honestly a blur and i wasn't writing these updates then. here is everything before july 24th, the day i'm writing this. this will also probably be the longest update, future ones will not be this long lmao
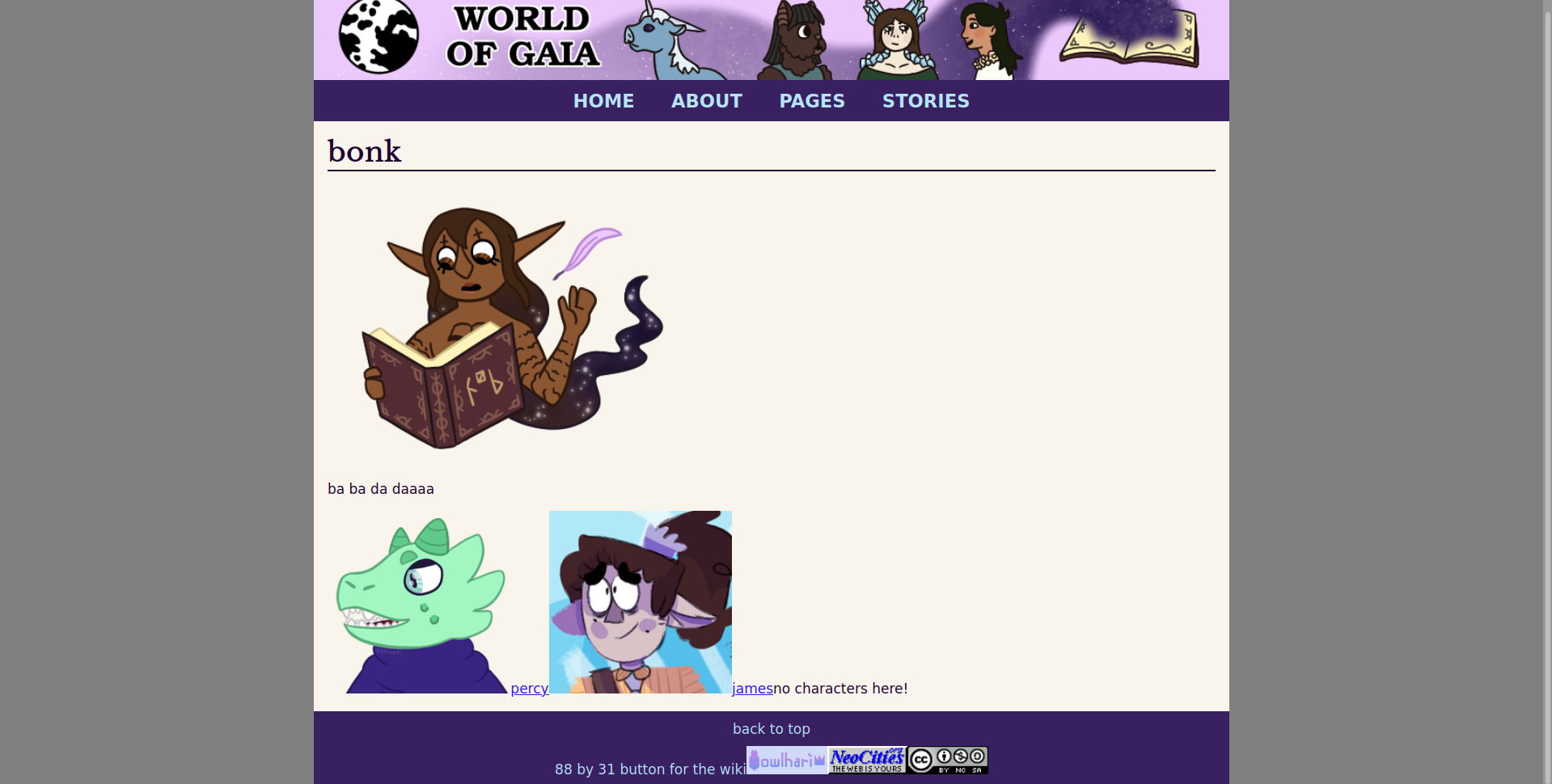
i found a host, played around with uploading files and things to it. the css is largely ported over from the gaia wiki, because i needed something as a base. the index currently looks like this:

the images of percy and james at the bottom were me figuring out how to query a database. i'll talk about the structure of my databases another time perhaps, but for now know that i just grabbed the character thumbnails, name, and link, and slapped it onto the page. the "no characters here" is meant to show only if there aren't any in the query. i fixed it later, but i haven't uploaded the fix to the host yet.
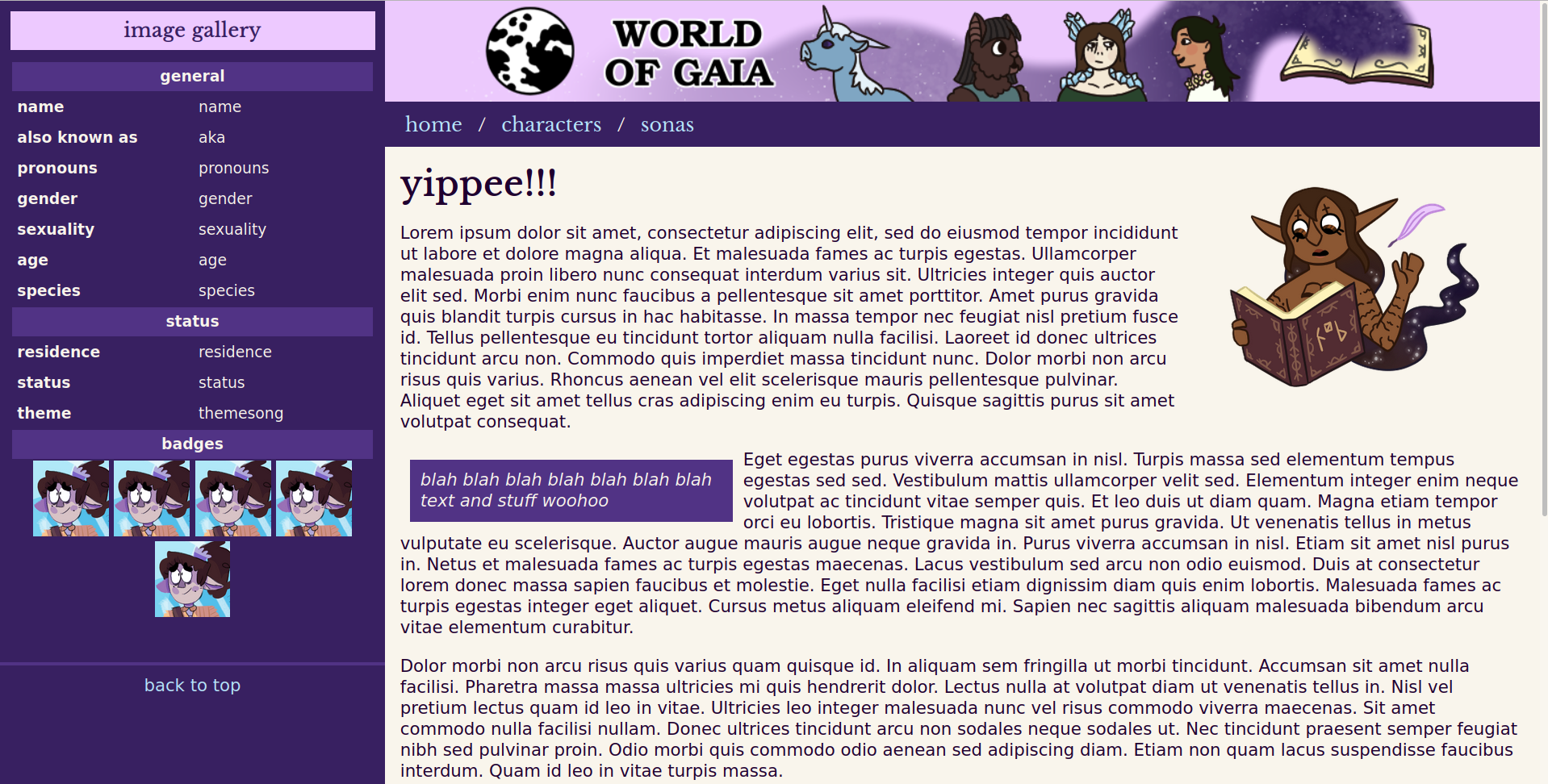
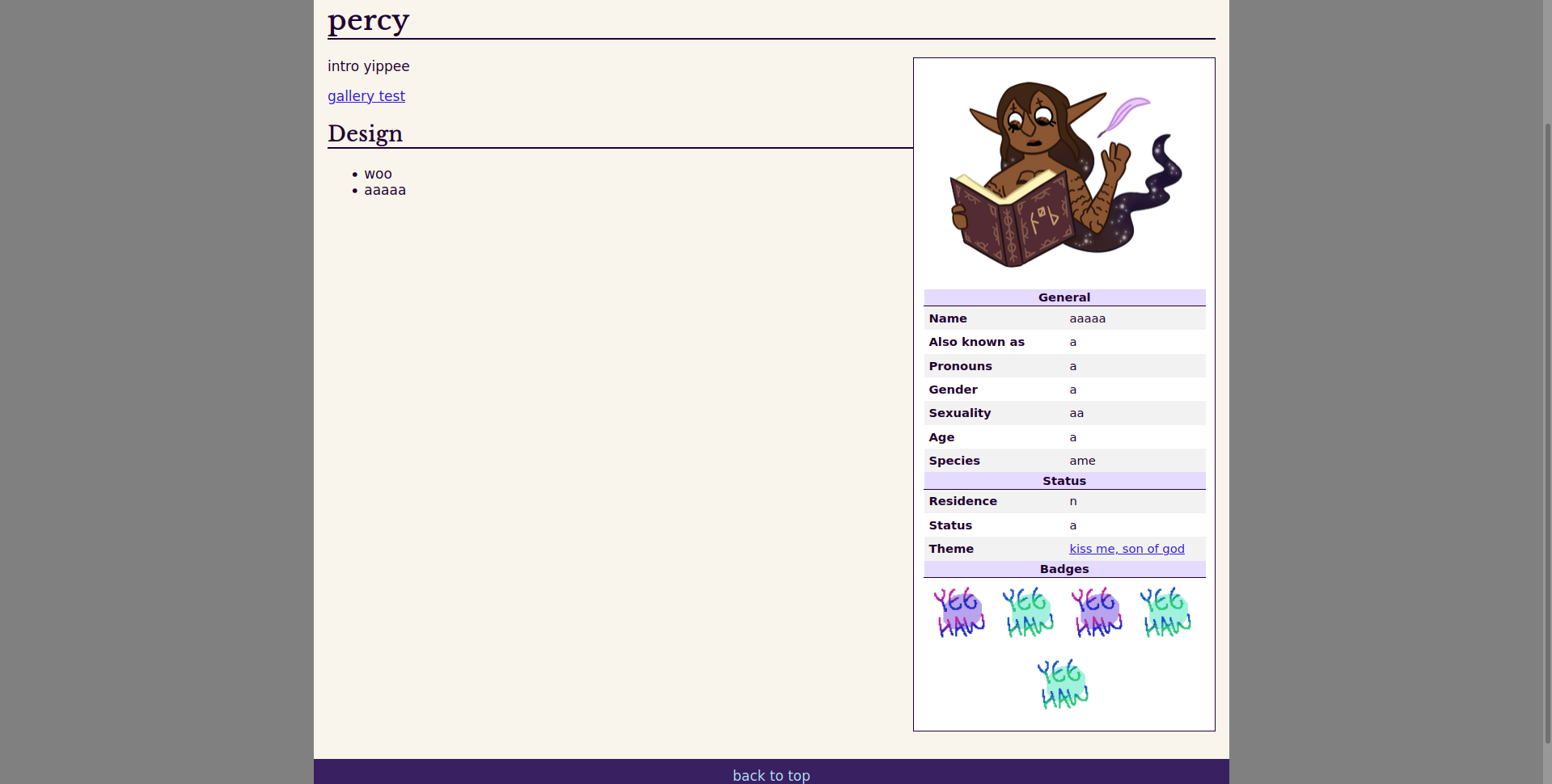
character pages have this layout at the moment:

actual text content will come later, i was mostly focused on the infobox. in the php file, there's an array that contains all the data for the infobox, assigning values to things like the name, species, etc.
i want badges to be similar to ribbons on toyhouse, little "achievements" i give out to my characters. stuff like how much art they have, how long i've had them, y'know. you can hover to see the title and description.
i'm doing this by having a php file that lists an array of all the badges, including an ID number, as well as the html to display them with. on each character's infobox, i have a list with the IDs of the badges they have and an instruction to load the original file. that way i can easily update images and titles and things without having to go through every character with that badge.
fun fact, if you look closely you can see percy's theme song here is listed as "kiss me, son of god" which is Not percy's theme song at all, but i was listening to it on loop while working on this and well. tmbg good.
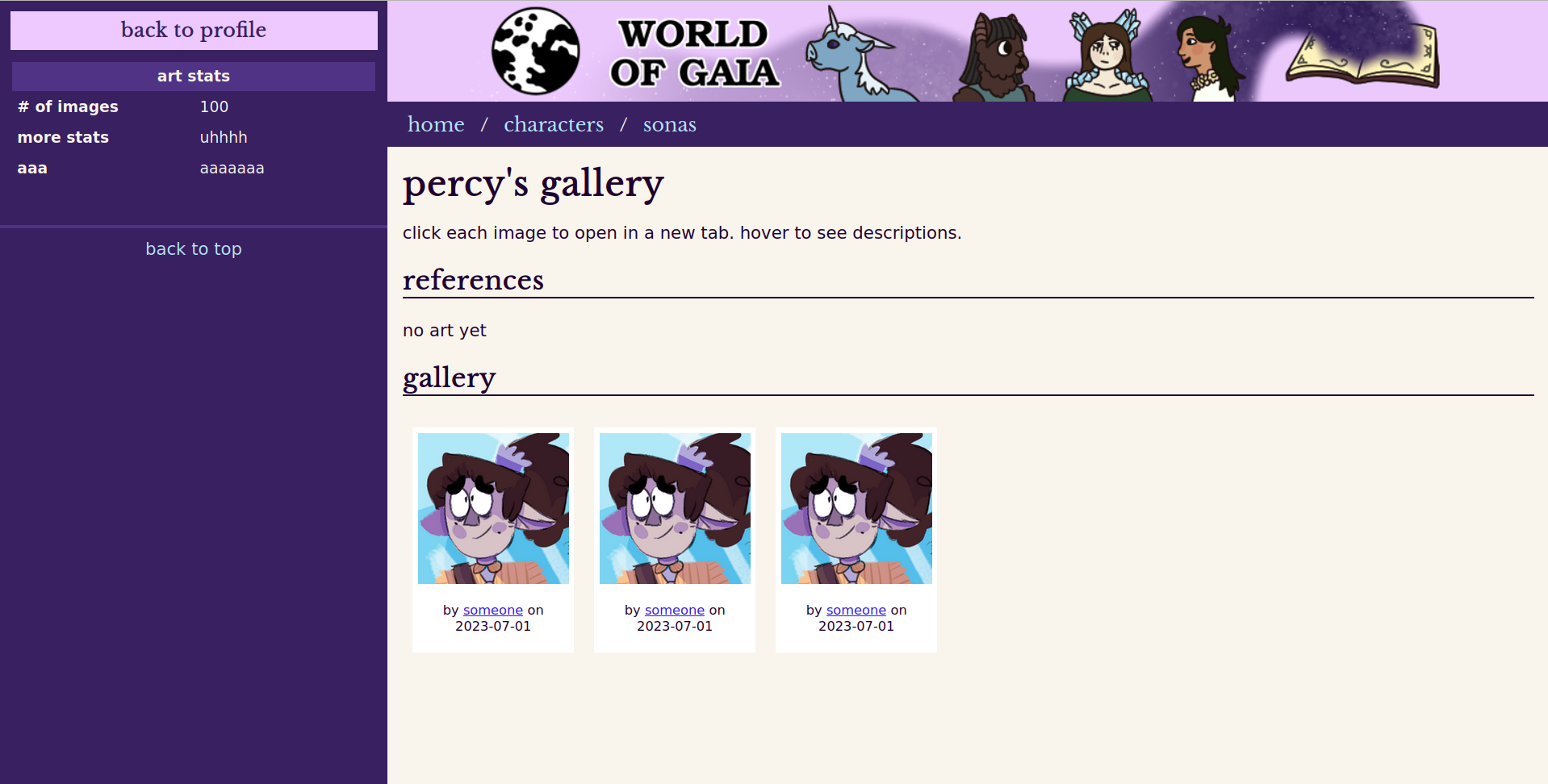
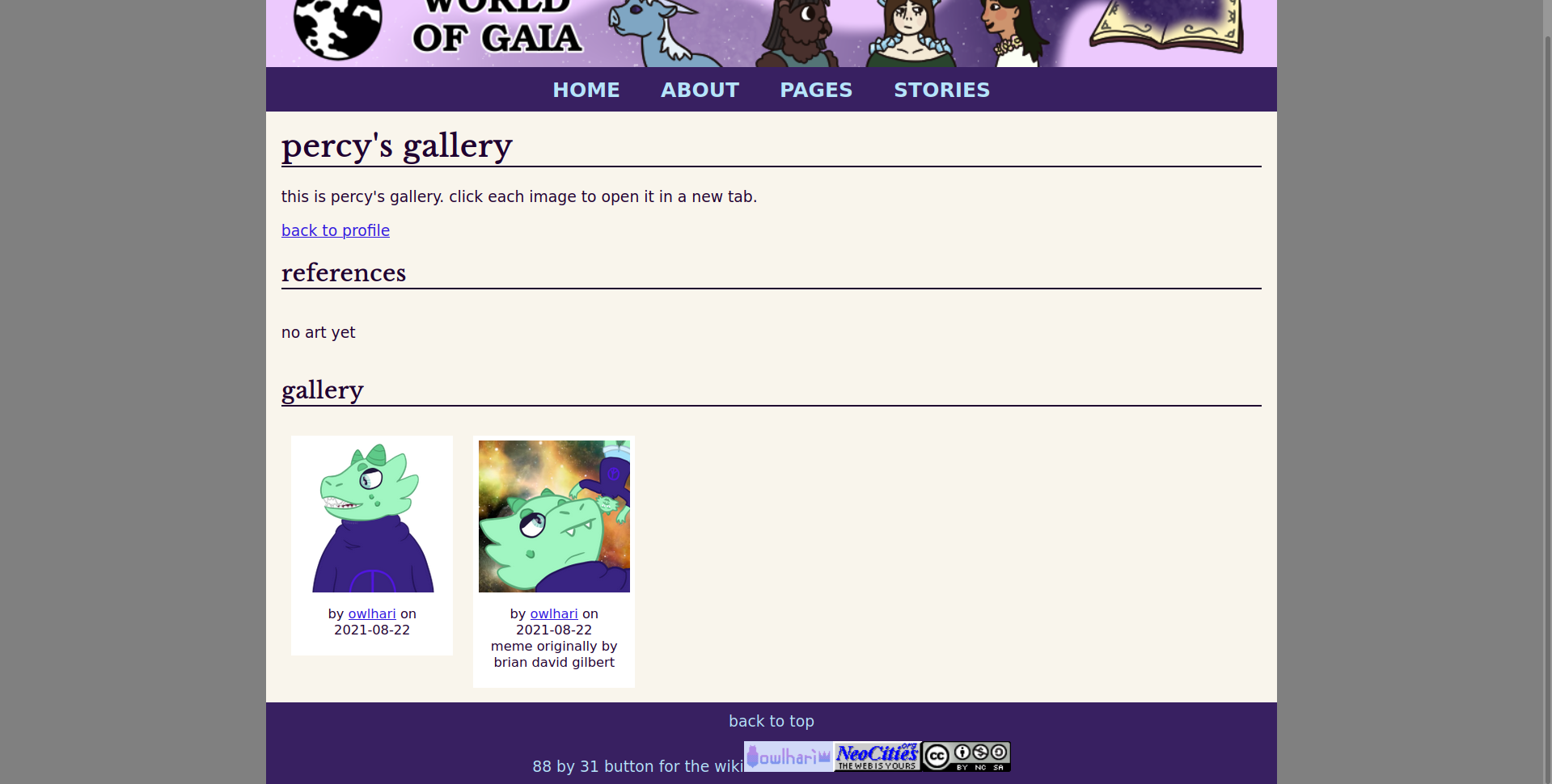
finally, my proudest achievement thus far, galleries:

the only code in percy's gallery file basically says "this gallery belongs to percy. load the gallery script from somewhere else and do the magic" and that's very neat!
the css is obviously going to change, i might move the description to a hoverbox. i tried a lightbox script where you could click to zoom in and display the description that way, but i couldn't get it to work. maybe another time. what's great about this is that i'd only have to change the gallery script to make changes, not every individual gallery page.
alright, that's all i have so far. see you next time, i suppose.
